
WalletScrutiny
How it started #
In November 2022, the WalletScrutiny project was introduced to the Bitcoin Design Community. WalletScrutiny is a small team producing an extensive amount of work and are on a mission to improve their website and increase their reach in the ecosystem. The Bitcoin Design Community kicked off a redesign process with the project. to help them reach their goal of a more polished appearance and improved usability.
What does WalletScrutiny do? #
WalletScrutiny is a website that helps everyday bitcoin users verify whether their chosen wallet is truly open-source and secure. The project focuses on the reproducibility of wallets, ensuring the code published online actually matches an end user’s wallet. Through evaluating and verifying the source code of various wallets, WalletScrutiny aims to raise the bar in quality for all bitcoin wallets.
They:
- Produce security verdicts on 6000+ mobile and hardware products
- Write in-depth documentation on the analysis of each wallet
- Maintain a high-quality security review methodology
- Provide easy navigation through wallets and verdicts via a search function
The process #

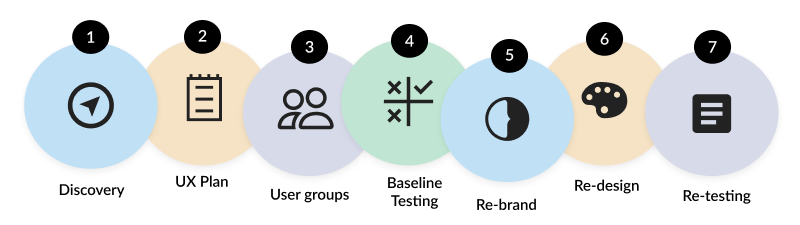
1. Discovery #
The designers were not familiar with reproducibility and security review methodologies. So we had several calls discussing with the whole team, and spent study time to become familiar with the subject matter. This was a necessary foundation for then being able to guide an informed design process.
2. UX plan #
We came up with a plan of how to best approach the redesign process. The process was bucketed into three main areas.
-
Branding: How can we create an appealing visual experience and tone of voice that reflects the ethos of the project for the people who visit the website?
-
Webdesign: UI design: How can we redesign the website to meet the needs of three different user groups?
-
Copywriting: How can we improve the copy of the website?
-
Information design: How can we go into the methodology and best communicate the result of the security reviews? How can we create an experience that is easy to navigate and allows the user to perform their main goal when visiting the website?
3. User groups #
Three distinct user groups were identified by sitting together with the project members and ideating on who the audience was that they were intending to serve.
-
Wallet end users: Generally refers to an individual or entity who uses a digital wallet for personal or business purposes.
-
Security experts: People with technical knowledge as to what it entails to look at the code of a wallet and determine if it is reproducible
-
Wallet providers: A wallet provider is an entity or organization that offers services and tools for individuals and businesses to store, manage, and transact with cryptocurrencies and digital assets. These providers offer various types of wallets, including software wallets, hardware wallets, and online wallets, to cater to different preferences and security needs.
One of the goals of the redesign was to ensure that the website served the needs of these three user groups.
4. Baseline testing #
We began by examining the existing user experience on the website. To gain insights into user interactions, we conducted usability tests where participants were given specific tasks to complete on the site. This approach helped us identify key friction points and understand how users typically navigate the website.
We interviewed five individuals, all of which found the concept of WalletScrutiny useful. Their responses, combined with various feedback from the Bitcoin Design Community’s perspective, resulted in useful insights.
Some of the key insights that came out of the user interviews were the following:
-
Educate: We needed to educate users on understanding why wallet security is important.
-
Build trust: We needed to build trust on the homepage for users so that they feel 100% comfortable and confident on choosing a wallet.
-
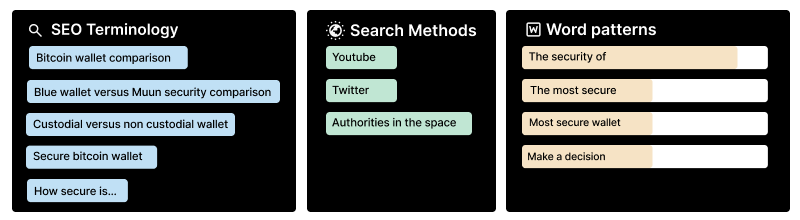
Call to action: We needed to provide a clear call to action on the homepage so users know which is the best first action to take. The interviews also revealed the search terminology as well as the current places where people were looking to understand the security of wallets.

5. Rebrand #
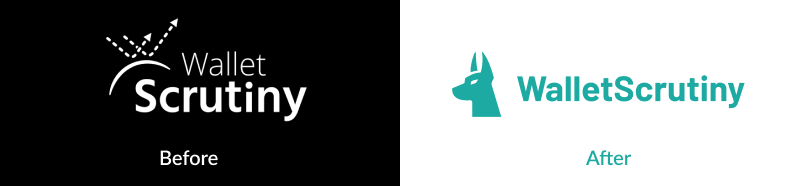
We wanted to help the project with its own unique brand and feel. This would involve a new logo as well as colors, fonts and the overall feel of the website.
We did a branding exercise with the team to identify the brand personality, project values as well as the feel that they would like users to experience when landing on the website.
-
Brand personality: A brand personality that felt formal, conventional, functional, inclusive and conservative
-
Strong values: Transparent, approachable, inviting
-
Would like users to feel: Respect for wallet privacy, care about wallet security
-
Colors: White, black, warm tones

6. Redesign #
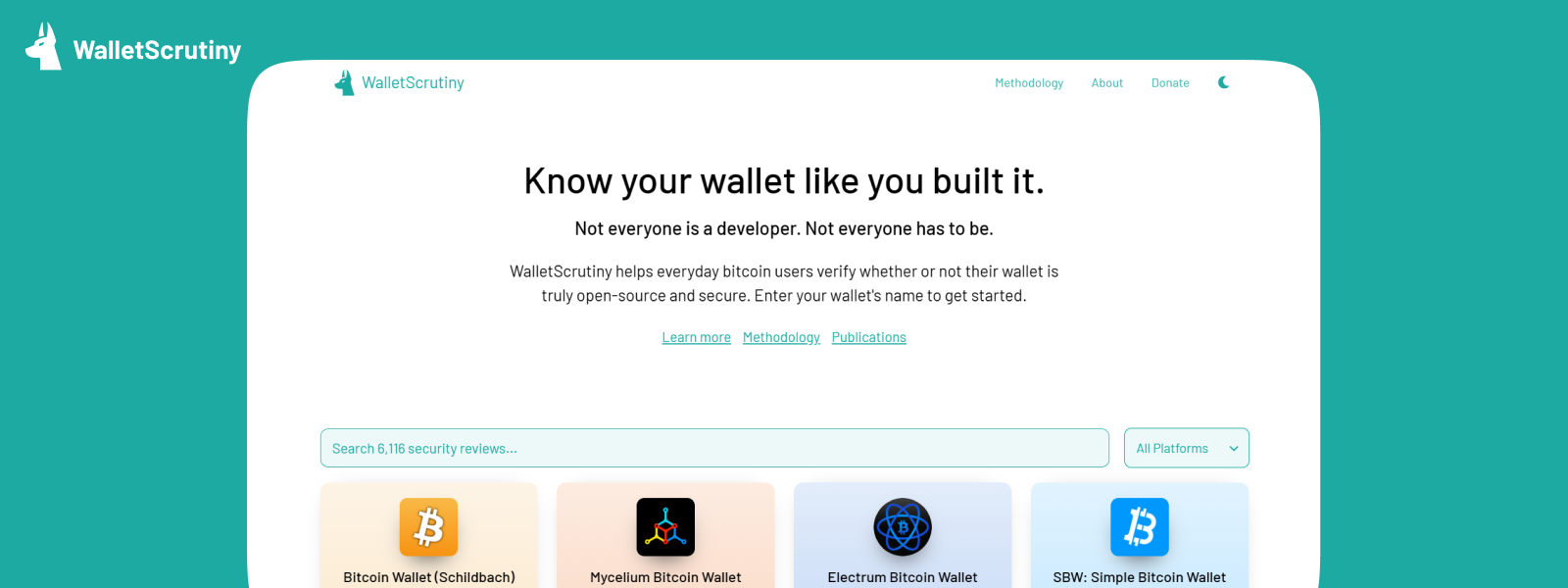
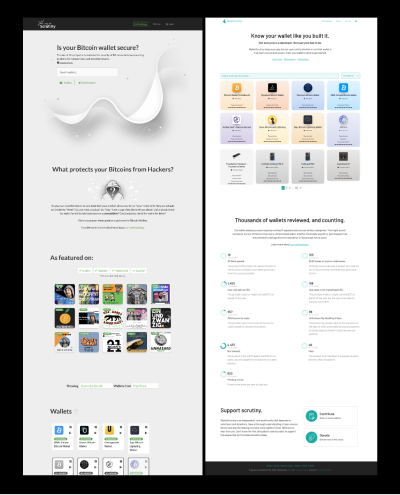
A new homepage design was then created and shared with the team. The new design had the following elements.
Branding: #
The brand direction was designed to feel functional and inclusive yet trustworthy. The logo of the dog with its ears up came about from an idea that the WalletScrutiny team/website would bark when they spotted a wallet that they tested which did not pass all the tests.
Why: The feeling that a user would get when arriving at the homepage would largely be determined by the tagline as well as the overall feel and branding. We wanted to use color and copy to create an inviting and trustworthy feel for users.
Homepage: #
We focused a lot on copy writing and UI design for the homepage. Copy, being an essential part of design, was tricky with a project like WalletScrutiny due to the technical complexity. We had the help of a pseudonymous copy ninja who helped us to create catchy, yet precise and informative, headlines as well as revise all the copy on the homepage and methodology page. The homepage was designed with a strong call to action, search bar, and a nice tile overview of reviewed wallets. Wallets that passed all the tests were shown right on the homepage, with filter options to sort through the reviews.

Why:The strong call to action of typing into the green search box was intentional to allow the user to search straight away for the wallet they are using or were thinking of using.
There are four main wallet categories; Android, iPhone, hardware and bearer. We wanted to provide a quick filter option as well as a default view of the wallets that passed all the tests.
Methodology page: #
The methodology page was revised with a focus on two directions. We revised the copy as well as the navigation structure. The page was broken up into three sections. Introduction, Tests we run, as well as FAQ’s.
Why: The original methodology page was a single page outlining the full process. Trying to find a simple, easy-to-read structure for this diverse mix of security data and test results was a unique challenge. Since the process to evaluate wallets is a lengthy one, we decided to break it up into three distinct sections. This change allowed for better readability and navigation. The copy of the methodology page was also worked on to improve readability, by looking for opportunities to simplify the content.
About: #
The about page showcases the team behind the project, public interviews and podcasts, and project sponsors.
Why: The goal of the about page is to create a sense of credibility and trust for the user visiting the website. Showing the supporters of the project, as well as a human element showing the team, can help to achieve this.
7. Retest #
The second round of usability tests were carried out after the redesign of the website to see if the new design allowed for an easier user journey. The research findings can be viewed here.
The redesign was appreciated with a lot of enthusiasm. The comments were:
-
Clean design: People loved the clean and neutral design. They felt that they could better relate to the content this way.
-
Easy to read: People found the methodology easy to read and mentioned that it helps to show what went wrong in the testing process.
-
Details: Developers liked the in depth explanations and the details of what went wrong.
Insights #
-
Consensus: Design is an iterative process that requires the team to be on board with the design direction and UX strategy. Building consensus was an essential part of the collaboration process.
-
UX research: Understanding the current user experience during the redesign process helped us understand the main user flow and which areas of the website created the most friction.
-
Consider the users goals: Understanding the user groups who would visit the website helped us to understand the shortest user journey that would help them to meet their main goals. This helped with the information architecture.
-
Trust: Creating trust throughout the user experience was something that we tried to incorporate using design. This was essential to keeping the user engaged and trusting the reviews.
Conclusion #
As a community we really enjoyed working with this project and sprinting towards the redesign of the website. The entire process took about six months in total and we jumped on weekly or bi-weekly calls to keep up the momentum. A website redesign is an intricate process that requires a team effort, and truly understanding user needs and goals.
With that said, this project is not finished. While we made a lot of changes in the redesign process, the next steps are to get the project in front of the world, gather feedback and speak with users and continue to iterate. There is more work to be done on the expert opinions feature and how the project could integrate Nostr. Contributions to that effort would be much appreciated.
Acknowledgements #
We would like to thank the WalletScrutiny team for their willingness to collaborate, as well as members of the Bitcoin Design Community, who rallied together to make the redesign happen. Christoph and Mogashni worked with the team over a longer period of time to make the redesign a reality. We’d also like to give a shout-out to our anonymous copy guy. He spent a lot of time revising all content for length and clarity and came up with some headlines that really capture what WalletScrutiny does, while still being catchy and approachable.
Moving forward, we will continue to support the project in order to bring more awareness to wallet reproducibility in the form of education and design support.
Resources #
Links to project resources:
Now let’s look at the Bitcoin Core App case study about the recent and ongoing rework of the original bitcoin wallet.