
Contacts
Whether we’re sending emails, physical mail, or following someone on social media, we primarily think in terms of names and faces, and not the respective address or user ID.
Addresses, invoices, node IDs and other transaction endpoints in bitcoin are highly unintuitive. Abstracting them via a contact list can create a much smoother user experience. There are many payment request formats, each with unique properties and varying levels of maturity and adoption, requiring unique design solutions. This page will use a more approachable “address” as an umbrella term for various types of payment information.
Some payment request formats such as silent payments (BIP-352), lightning offers (BOLT 12) and DNS payment instructions (BIP-353) are designed to be safely reused. This property makes them ideal for abstraction through contacts.
Let’s go over common user interactions around managing contacts. This will illustrate how such a feature could work, and helps explain the underlying design problems and decisions.
Adding a contact #
The most basic interaction is that a user manually adds a contact by entering their name and an address. This is likely not the most common user flow, as most contacts will be created with incoming payment requests, as illustrated further below. But wallets should generally support manual options, as users may not be able to avoid them.

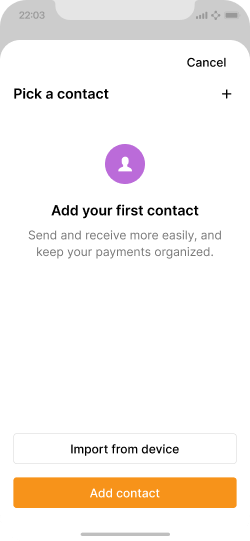
Initially, a wallet’s contact list is empty. Importing them from the device can be made available.

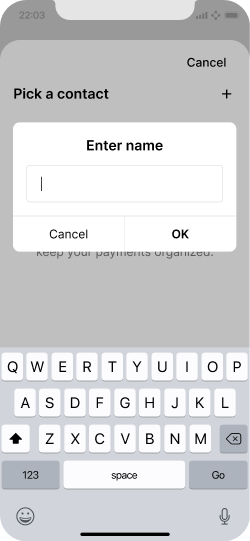
All a new contact needs is a name. Other information can be added later.

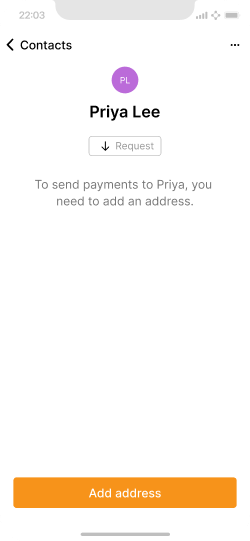
New contacts can already be assigned to outgoing invoices. But since no address is assigned, no outgoing payments can be made yet.

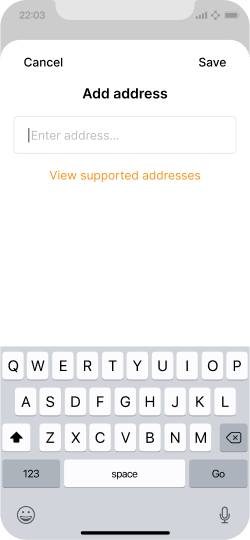
Users can manually enter addresses to add.

Information about supported address formats should be readily available.

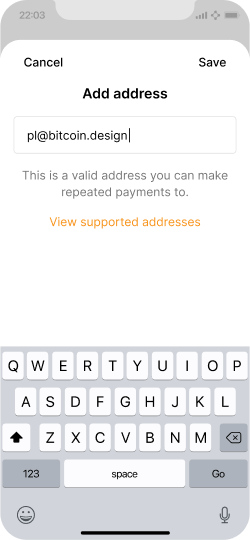
Inline validation lets users know about if addresses are accepted.

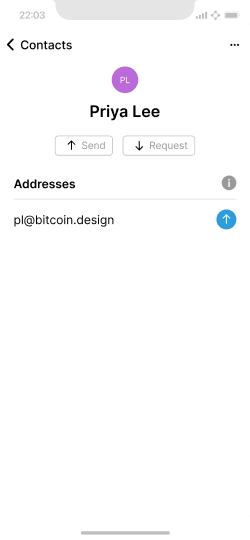
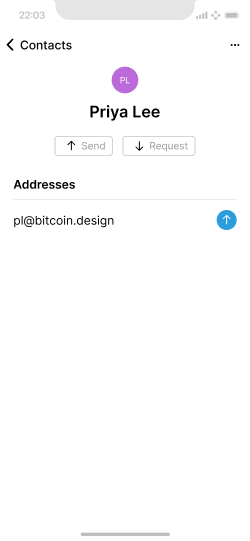
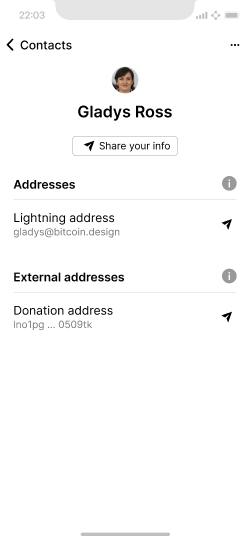
A contact with a lightning address associated.
Contact editing #
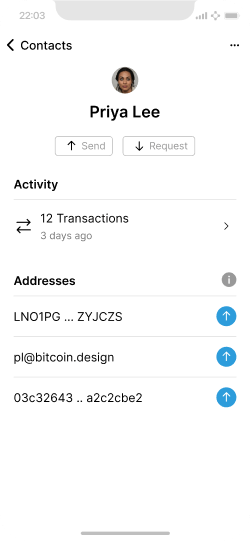
The contacts screen should offer various features for editing and organization.

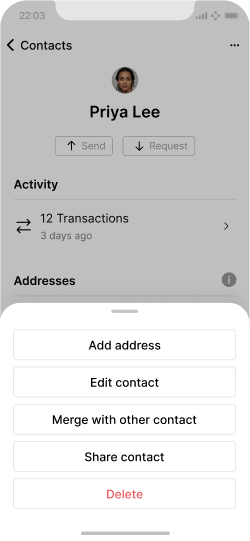
Example of a contact with multiple transactions and addresses.

Options for editing and organizing the contact.

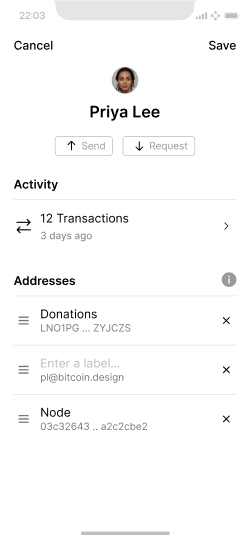
Edit mode allows for re-ordering, deleting and renaming addresses.

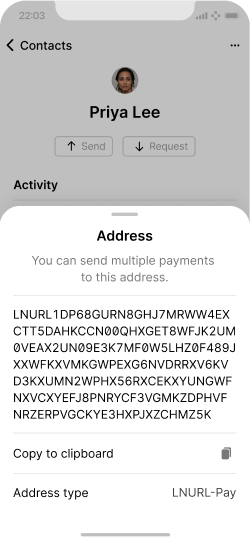
Address details and options can be available on tap.
Importing an address #
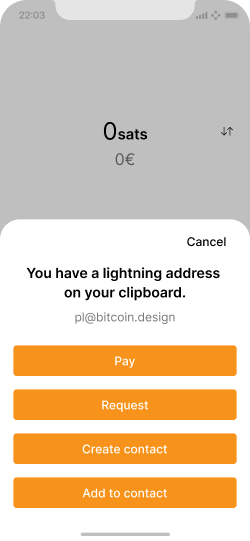
This scenario can be initiated by copying an address to the clipboard, scanning a QR code, or tapping a payment link (see payment entry points). An address is passed into the application and, where it’s recognized and appropriate options are shown to the user. In the example below, the user adds the address as a new contact.

A modal is shown when an address has been imported via the clipboard or other methods.

The user has tapped “Add contact” and then taps “+” to add a new contact.

The new contact is created with the address associated.
Importing a payment request #
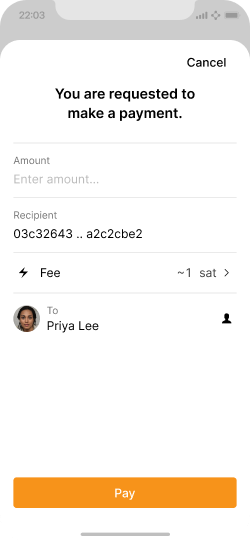
This sequence is similar to the one above. The difference is that a payment request was passed into the application, which contains different data and also includes a specific user action, and therefore requires different user flows. The one below shows how a user has scanned a payment request and assigns a contact to the payment.
Some payment request formats, such as silent payments and DNS payment instructions, may include an address that can be repeatedly used, without privacy compromises. In such cases, the address is added to the contact for future use. For single use payment requests, only the payment is linked.
Payment requests may also contain recipient names. These can be used to suggest the name for a new contact to the user. Names can be spoofed, so they should not be automatically assigned without user approval.

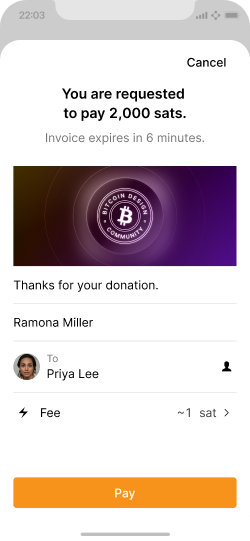
This invoice includes rich data and the included address was automatically matched to an existing contact.

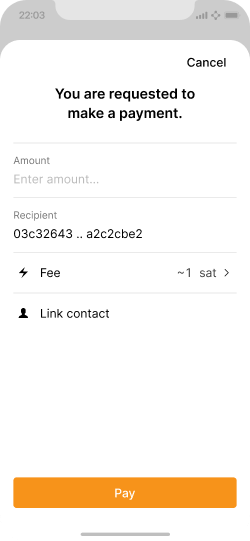
This is a minimal invoice, no matching contact could be identified.

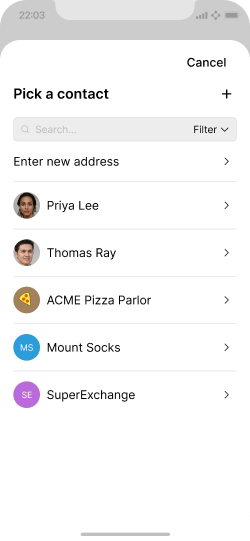
Tapping “Link contact” presents the user with a contact list modal.

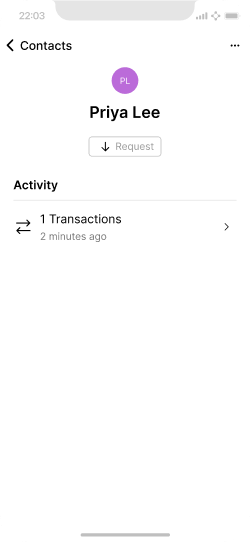
A basic invoice with an assigned contact.

A contact with an assigned transaction, but no re-usable addresses.

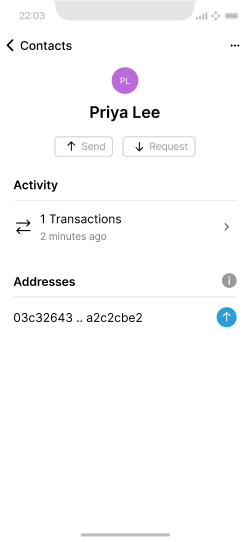
A contact with an assigned transaction and a re-usable address.
Note that automating matching of contacts to payment requests is a sensitive matter. If it cannot be based on unspoofable identifiers, then users should have to review and approve the match.
Sending from the home screen #
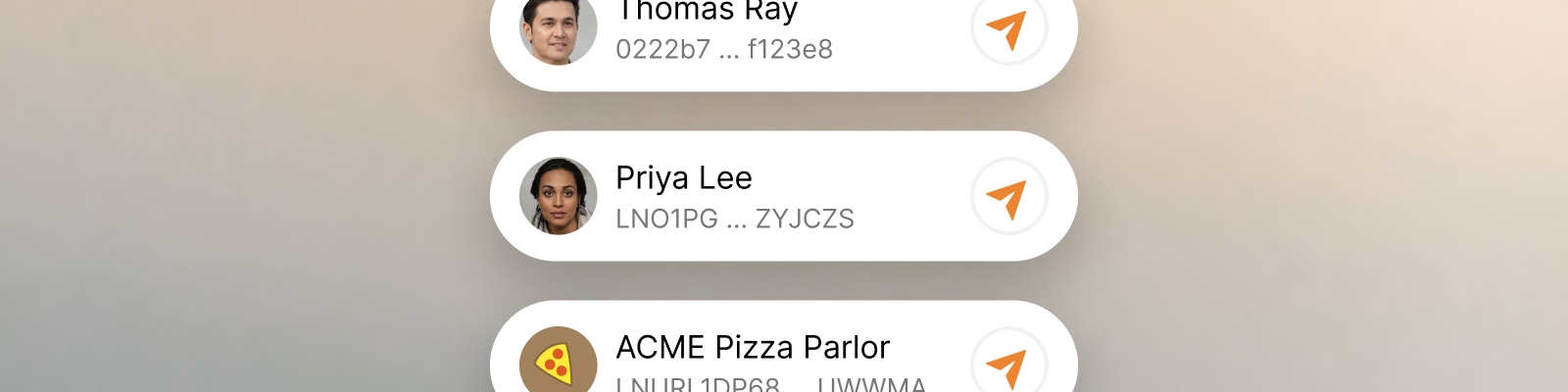
Initiating a payment can be as simple as entering an amount and tapping a contact that has a re-usable address associated. Otherwise, an extra step is needed to manually enter a destination address.

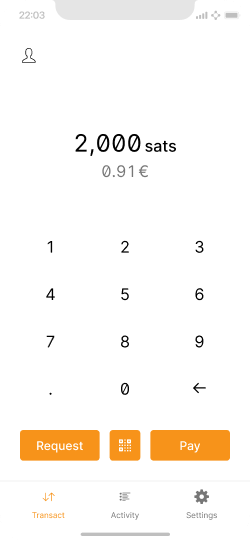
The user enters an amount and taps “Pay”.

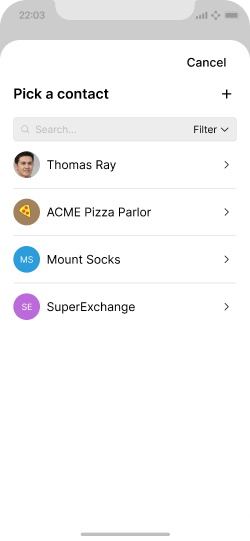
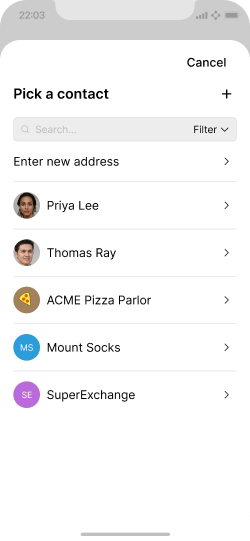
Next, the user is asked to choose a contact to send to.

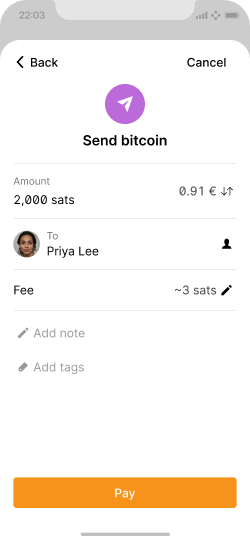
Final review of the payment before sending it.
Adding a contact to an outgoing invoice #
Contacts can also be assigned to invoices that will be paid by others.

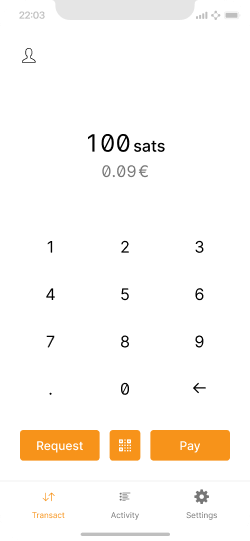
The user enters an amount and taps “Request”.

An invoice screen with minimal information.

The same invoice with a contact assigned.
Adding a contact to a completed payment #
When browsing the activity screen, users may come across payments they want to assign contacts to. While applications should try to automatically make connections between payments and contacts by matching addresses, this is not possible oftentimes.

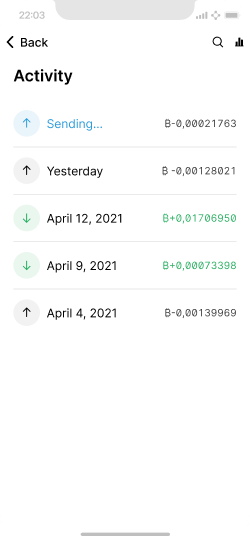
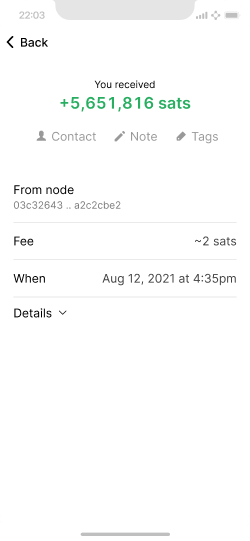
By default, payments contain little to no contextual information.

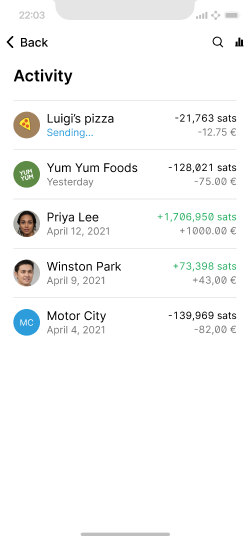
Assigning contacts to payments makes them much easier to understand and work with.

Transaction detail screens should have convenient options to assign a contact.

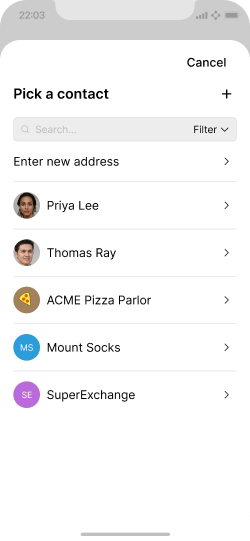
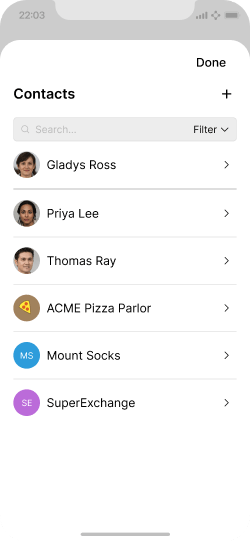
The user picks a contact in a slide-up modal.

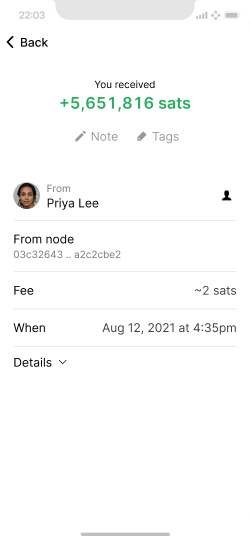
A payment with an assigned contact.
A contact card for the wallet owner #
Most contact books include a special card for the user. It is typically shown at the top of the contact list, and used for quick sharing with others. In addition to listing any addresses your wallet provides, you might choose to let users enter external addresses from other wallets for convenience.

The wallet owners contact card is shown at the top of the contact list.

The card lists addresses provided by the wallet, and allows the user to track external addresses for sharing.
Using contacts in context #
Contacts are closely intertwined with sending, requesting, and the activity screen. When designing these user flows, pay close attention to how they connect. The less convenient it is for users to assign contacts, the less likely they are to use this feature and the higher the chance that they are exposed to the complexities of the various payment request formats.
Your application should also try to provide convenient backup for contacts, for example, via automatic cloud backup.
Supporting various payment request formats #
Based on your use case, your application may choose to only support certain payment request formats. It should still recognize all formats, and provide the user with appropriate feedback. You may also choose to add warnings before permitting use of certain formats if there are privacy and security risks the user should be aware of.
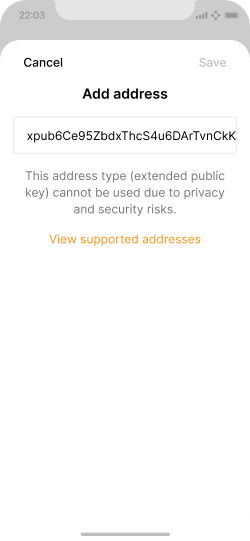
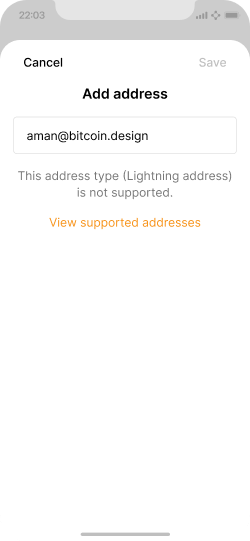
Below are different examples of how you can communicate around the type of support your application provides for different formats.

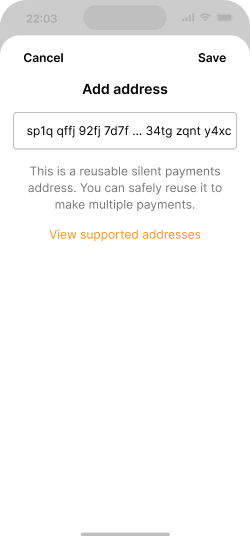
Particular properties of address types can be pointed out right away.

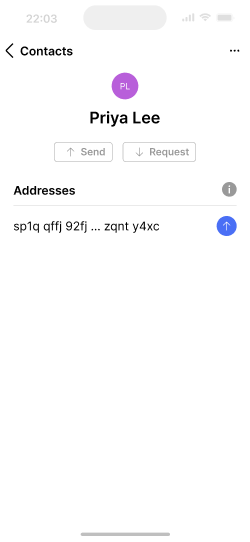
A contact with an on-chain address attached. Once a payment is made to the address, it disappears from this list as it should only be used once for best privacy.

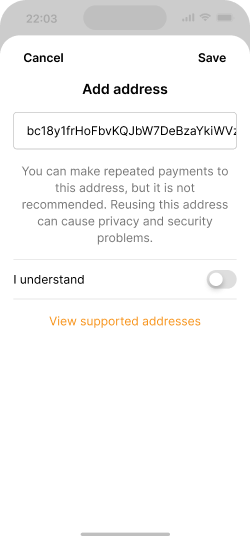
You may want to support certain address formats to give users flexibility, but ensure they understand the implications.

Alternatively, you may not want to support certain formats. Be conscious not to lock users out of making important payments when they need to.

Make sure to recognize unsupported formats with appropriate messaging.
The next section looks at security considerations when designing a daily spending wallet.