
Units and symbols
Bitcoin, bits, sats. The format and presentation of bitcoin values are probably amongst the most challenging for application builders. While there are no official standards for how they should be used, a good way to achieve converging user experiences is to formalize what is widely used today.
Current adoption #
Bitcoin is most commonly expressed as BTC (bitcoin) or sat (satoshi), with 1 bitcoin being 100 million satoshi. The unicode symbol ₿, formalized in June 2017, is also used to represent BTC (bitcoin), but typeface support is still limited. While not as common, other denominations of BTC such as mBTC (millibitcoins), μBTC (bits), as well as msat (millisatoshi) in the lightning network are sometimes used. The chart below illustrates how each unit relates to the bitcoin unit.
| Unit | Symbol | Bitcoin value |
|---|---|---|
| bitcoin | BTC or ₿ | 1 |
| millibit | mBTC | 0.001 |
| bit | μBTC | 0.000 001 |
| satoshi | sat | 0.00 000 001 |
| millisatoshi | msat | 0.00 000 000 001 |
For more information, see the Bitcoin Wiki:
Recommended interaction #
When displaying bitcoin values, the default unit for on-chain wallets should be bitcoin with 8 decimal places, and satoshi for lightning wallets. Due to the challenging nature of scanning amounts with more than 2 decimal places, the user should be given the option to choose their preferred format across the application (for example, in the application’s settings) as well as contextually, whenever the value is primarily displayed.
Product teams can choose an approach based on their audience and targeted use case. Lightning wallets for daily spending may be better served by defaulting to satoshi denomination due to the low amounts involved, while bitcoin can be used for savings-focused applications.
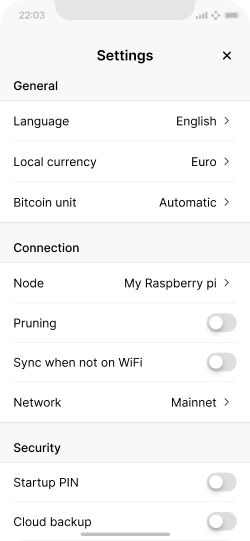
Setting the preferred unit #
Applications should try to establish smart defaults that work for most users while offering convenient ways to customize settings.

Customizing balance display should be available in the app settings.

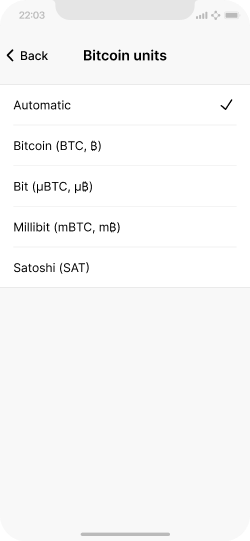
Options for bitcoin units. Automatic switches between whole bitcoin and Satoshi.

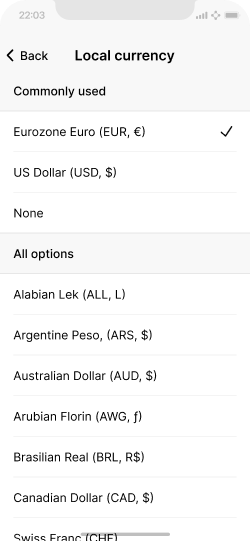
Local currency options.
Changing the unit display contextually #
User should always be able to change unit contextually. Additionally, for the value to have meaning to most users today, the option to select the local currency should also be readily available.

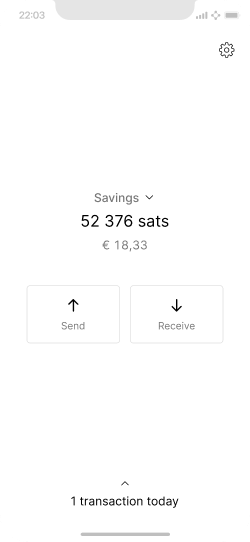
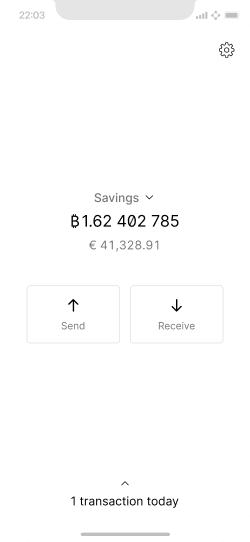
By default, the balance is shown based on the current location.

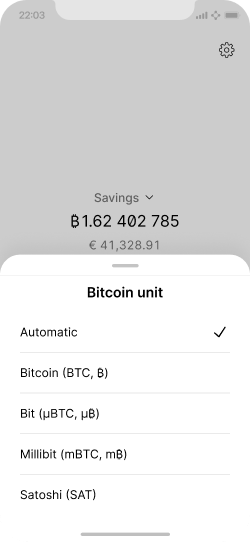
Tapping the balance switches between options (in this case bitcoin, satoshi, and hidden display).

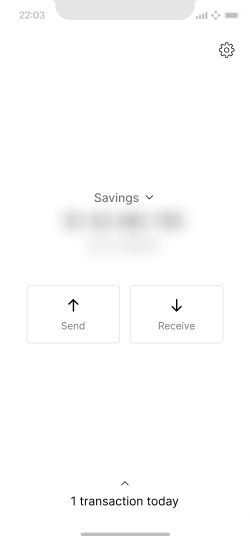
Hidden display blurs the balance to make the numbers unrecognizable.

Tapping and holding the balance gives quick access to unit options.

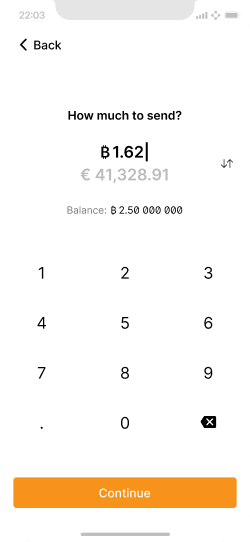
When entering amounts, a dedicated UI element may be needed to switch between units.
Formatting units #

There are many different ways of formatting numbers and currency units across the world. Bitcoin applications should be sensitive to these standards by adapting the formatting to the user’s locale. A simple example are digit group and decimal separators.
Interactive formatter #
Try entering different amounts in the interactive formatter below (which uses your browsers built-in formatting library) to see various country-specific formats.
Germany
EUR
25.000,15 €
Poland
PLN
25 000,15 zł
Liechtenstein
CHF
25.000,15 CHF
Switzerland
CHF
CHF 25’000.15
United States
USD
$25,000.15
Japan
JPY
¥25,000
Israel
ILS
₪25,000.15
Formatting very small amounts #
Satoshi values can sometimes be less than the smallest fiat unit, making the display of the value difficult. For example, €0.0000431 is rounded to €0.00 by most formatting libraries (include the one referenced above). To avoid this problem, you may need to implement custom rounding and formattic logic, based on the exchange rate of the local currency of your application.
For round values, you can show additional digits after the separator:
$0.3 -> $0.30(at least 2 digits because cent are based on 100)$0.03 -> $0.03$0.003 -> $0.003(always show the digit if lower than 1/100)$0.0003 -> $0.0003
For uneven values, you can round to two non-zero digits and add ~ to indicate rounding.
$0.38878830 -> ~$0.39$0.038878830 -> ~$0.039$0.0038878830 -> ~$0.0039$0.00038878830 -> ~$0.00039
Satcomma #
The “Satcomma standard” (well explained by Mark Nugent and ProgrammableTX) is a proposal that suggests adjustment of digit group separators for better readability of small bitcoin fractions, as follows:
0.000 250 00 bitcoin0.00 025 000 bitcoin
Starting the grouping from the right side makes it easier to identify the Satoshi value, which is in this example 25 000. As there is no clear consensus around this proposal, it is up to designers to decide whether this is appropriate for their audience.
Further reading #
For more examples and information, see Wikipedia:
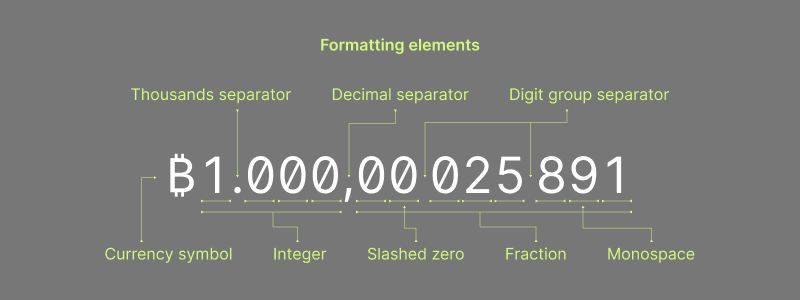
Visual styling #
Type choices, spacing, color, and other details also affect the ease at which users can understand written amounts. Below are some options to consider.
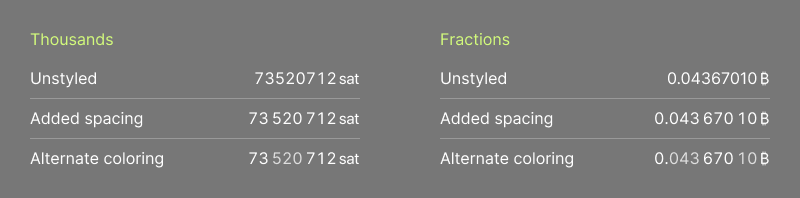
Digit groups #

Clearly separating digit groups with a thin space and/or color can help more quickly understand how large or small a number is.
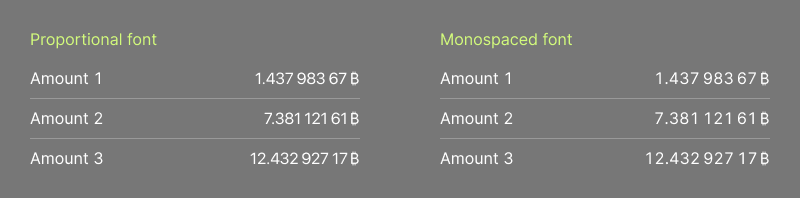
Monospace fonts #

Proportional fonts adjust the spacing of characters for legibility, which is ideal in most situations. Characters in monospace fonts are of equal width, establishing consistency across lines, which can be helpful in comparing numbers more easily.
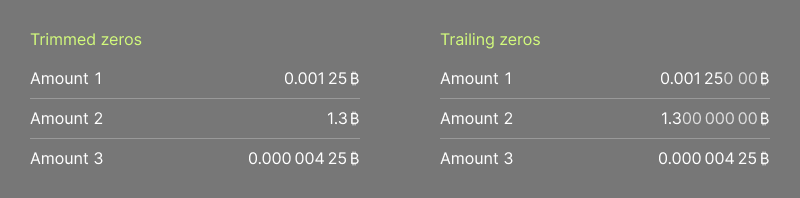
Trailing zeros #

Trailing zeros can help more easily compare amounts in right-aligned tables.
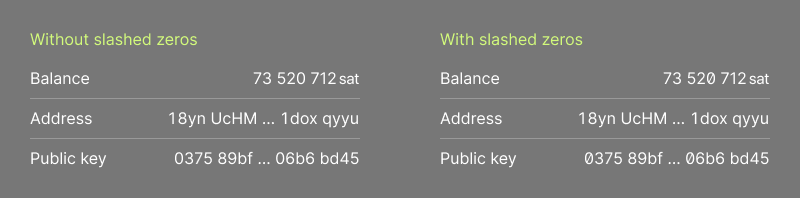
Slashed zeros #

Complex use cases often require users to interact with addresses, public keys, and other encrypted data, where it is important that each character is easily identifiable. Slashed zeros can help distinguish 0 (the number zero) and O (the uppercase letter “O”), which can look very similar in some typefaces.
Note that uppercase letter “O”, uppercase letter “I”, lowercase letter “l”, and the number “0” are not valid characters in addresses, in order to prevent mistakes. As users may not be aware of this, using slashed zeros may still be a helpful design choice.
Pluralization #

Examples of different pluralization schemes for bitcoin and satoshis
Consider the best way to pluralize bitcoin units in your product. Treatment of plurals can differ between languages and cultures. When choosing a pluralization scheme, consider what your users are likely to be accustomed to. You can take the guess work out of this by using a pluralization ruleset, such as Intl.PluralRules.
Typically, the word “bitcoin” can mean a singular or a plural. In the early days of bitcoin, it was common to see people use the word “bitcoins” as a plural. This has become a less commonly used word, though it’s still grammatically correct. However, it’s far more common to see the satoshi (sat) expressed as “satoshis” (sats) when plural.
Whatever pluralization scheme you choose, it’s good to be consistent with this choice throughout your product.
₿-only format #
BIP-177 describes a new approach to bitcoin units that deprecates both the use of decimals and the usage of “sats/satoshis” to describe the base unit.
Here we look specifically at showing bitcoin quantities in product UIs with integers only and using the “₿” symbol, a format we refer to as the “₿-only” format.
Motivation #
This ₿-only format is motivated by wanting to minimize potential user confusion posed by several aspects of the traditional approach to showing bitcoin quantities:
- Inscrutable decimals. For small quantities it is often difficult for users to parse numbers with many leading zeroes.
- Meaning of “sats”. “The word “satoshis” or “sats” appearing in product UIs, often alongside BTC or bitcoin, raises the question for new users: what are these units and how do they relate to bitcoin? It presents an eduation/understanding hurdle that can be avoided.
- Inconsistency. The current dual convention that is typically employed by wallets sometimes shows quantities in decimal representation (typically if larger) and other times integer quantities (typically if smaller). This inconsistency creates unpredictability in the product experience.
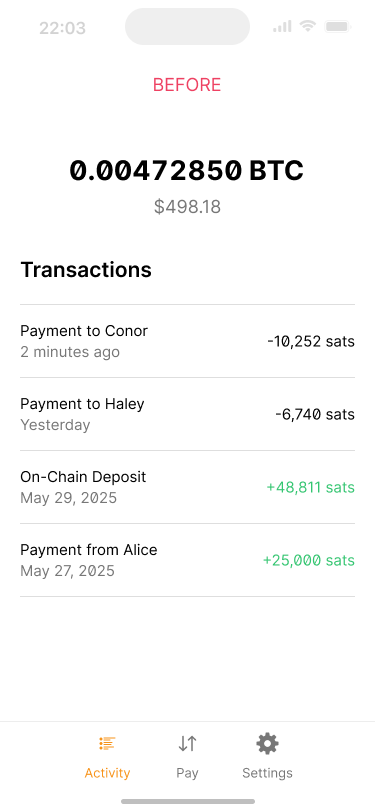
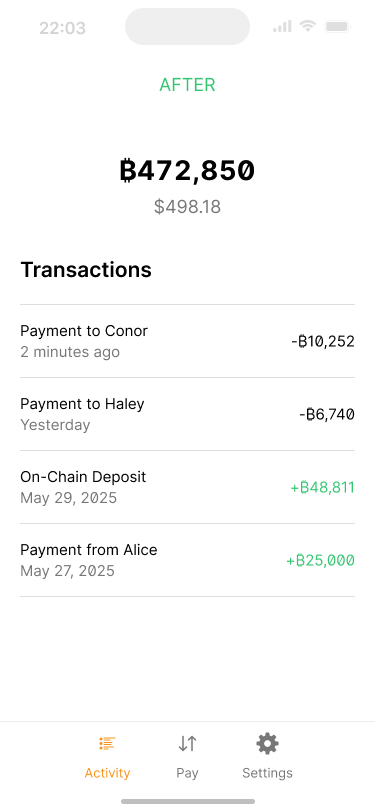
The BEFORE & AFTER sample mockups below demonstrate how these points of potential confusion are manifest in traditional wallet UIs and might be remedied under this new ₿-only format.
Proposed best practices #
The following best practices are proposed for products wanting to adopt the ₿-only format:
- Show quantities only in integers form, representing the number of base units of bitcoin
- Label quantities with ₿ symbol (either pre-fix or post-fix per local custom)
- Include a fiat value below the bitcoin quantity for maximum clarity
- Retain definition of ‘BTC’ to refer to 100M base units (i.e. 1BTC = ₿100,000,000)
- Deprecate use of decimal representation
- Deprecate explicit use of “satoshis” or “sats” in product UIs
- For existing products making the switch: consider explanatory copy describing the change
Examples #
Examples of how legacy bitcoin quantities would be represented under this new convention:
0.00000100 BTC -> ₿1000.00005449 BTC -> ₿5,4493.25 BTC -> ₿325,000,000 or ₿325M15,000 sats -> ₿15,000 or ₿15K
Sample mockups #
This ₿-only format is easily accommodated in bitcoin product UIs.
For example, the mockups below show how a typical wallet activity screen might be redesigned to adopt the new ₿-only format.

Before - bitcoin quantities represented in traditional formats.

After - bitcoin quantities represented in ₿-only format.
Adoption #
As of November 2025, wallets that have adopted this new ₿-only format include:
- Boardwalk Cash
- Bitkit
- Blitz Wallet
- Wallet of Satoshi
- StashPay
- Cashu.Me
- Lexe
- Agicash
- Cash App
- Alby Hub
In November 2025, Square launched bitcoin payments support in their point-of-sale software in the US. It adopts the ₿-only format by default in the merchant-facing product, customer-facing UI and on printed receipts.
On to interoperability which is essential for smooth interaction and migration between bitcoin products.